Table of contents
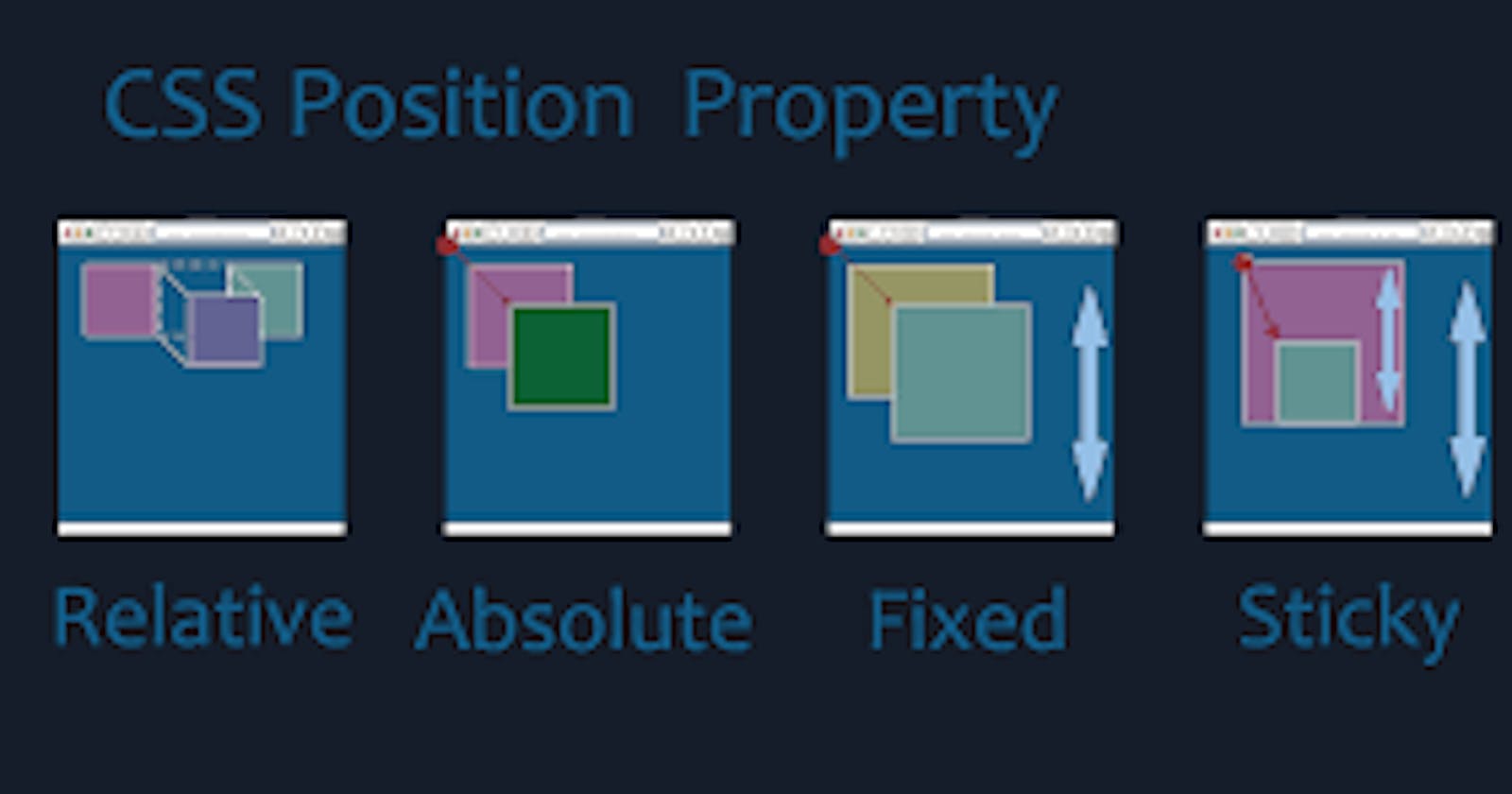
- Relative positioning allow us to use top, bottom, left, right on a particular element and simple to move them on the webPage where ever we want accordingly
- Absolute will shift its position relative to its parent on the page.
- Fixed as name suggest it helps us to fix any of the element on the page and if even we scroll left right or top bottom the element will not go anywhere it will be fixed on that particular location that we declared by the right: or bottom: position the element relatives to it's browser window
- sticky when we scroll through the web page the position we declared sticky will be stick on the particular pace where its location is
Position are types
1. Static (default)
2. Relative
3. Absolute
4. Fixed
5. Sticky
static are by default in nature nothing much will happen on it just be on default position on the page
Relative positioning allow us to use top, bottom, left, right on a particular element and simple to move them on the webPage where ever we want accordingly
it is relative to its normal position but by using relative there is gap left on its original position if gap is required we will use relative
Absolute will shift its position relative to its parent on the page.
the box will shift according to it's parent form top or left it will jump on the top of it
only based on its first parent in the code
Fixed as name suggest it helps us to fix any of the element on the page and if even we scroll left right or top bottom the element will not go anywhere it will be fixed on that particular location that we declared by the right: or bottom: position the element relatives to it's browser window
sticky when we scroll through the web page the position we declared sticky will be stick on the particular pace where its location is
it helps while designing the navigation bar of a website we want the home all have to stick on top so we can declare them on sticky
CODE FOR ALL THE POSITIONS:
Documentbox1
box2
Chat box
box4